Recently, iOS 11.3 was updated, and a problem was found in the project. The scrolling of the “My” page and two list pages was problematic. When scrolling, not only did the desired part scroll, but the overall page also scrolled up and down, causing the entire page to lag.
- Both of these pages used touch events
- The console prints the following warning:

Solution 1:
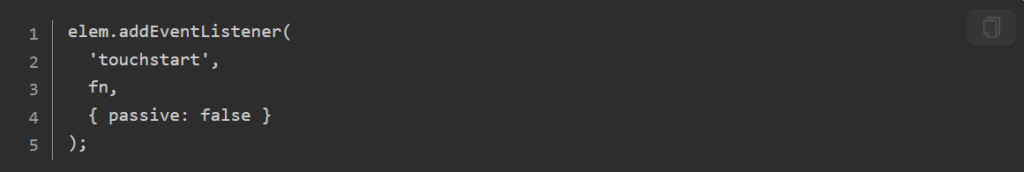
Bind the third parameter {passive: false} on the event listening method of touch,
Explicitly tell the browser that the event handler calls preventDefault to prevent default sliding behavior by passing pass as false.

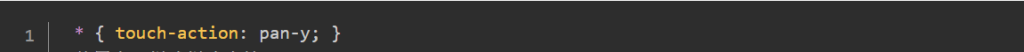
Solution 2:

Passive event listeners
The concept proposed on Google I/O in 2016 was aimed at improving the smoothness of page sliding.
In the touch event listener of the Android version of Chrome browser, 80% of pages do not call the preventDefault function to prevent the default behavior of events. In terms of smoothness of sliding, 10% of pages increase delay by at least 100ms, and 1% of pages even increase delay by more than 500ms.
Due to the browser’s inability to know in advance whether an event handling function will call preventDefault (), it needs to wait until the event handling function is executed before executing the default behavior. However, the execution of event handling functions is time-consuming, which can cause the page to lag. In other words, when the browser waits for the default behavior of an event to be executed, most cases it is in vain.
If web developers could tell the browser in advance that “I don’t call the preventDefault function to prevent event behavior,” then the browser could quickly generate events, thereby improving page performance. The proposal of Passive event listeners solves this problem.
